
저의 티스토리 우측하단엔 페이지 맨 위, 아래로 스크롤을 해주는 버튼이 있습니다.
이 버튼을 간단하게 만들 수 있는 방법을 알려드리려 합니다.


티스토리 관리페이지에서
꾸미기 카테고리의 '스킨 편집'
스킨 편집 클릭후 나오는 페이지에서 'html 편집'으로 들어갑니다.
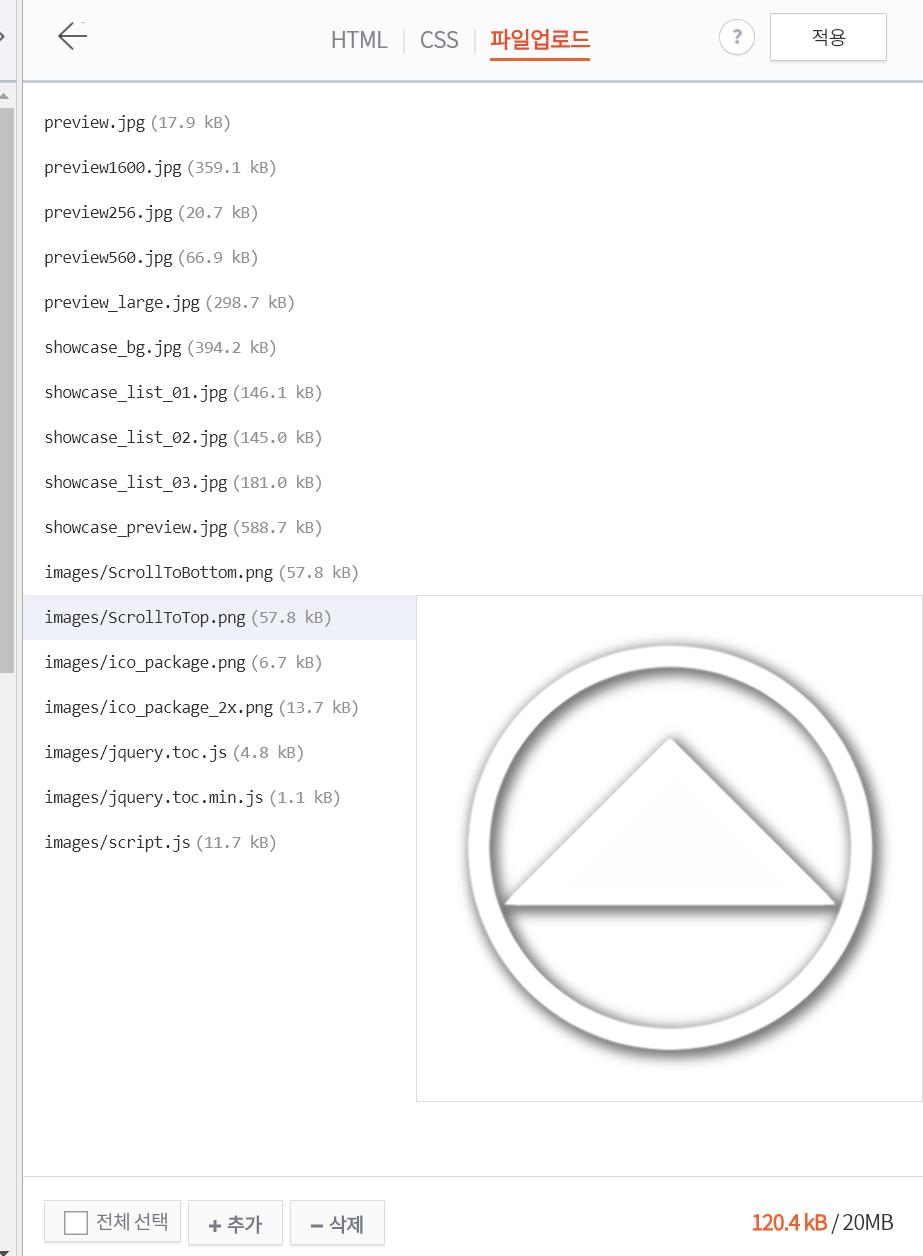
파일업로드

버튼을 만들려면 일단 아이콘이 필요합니다.
아이콘은 구글에서 다운로드, 수제제작이라는 2가지 방법이 있습니다.
만약 직접 제작하려면 배경이 투명한 png확장자로 해주세요.
구글에서 다운받을 때도 마찬가지입니다. jpg파일로 해도 상관은 없습니다만 버튼 뒤에 흰색 사각형이 생기므로 별다른 이유가 없다면 추천드리지 않습니다.
저는 직접 제작해서 사용중이니 쓰고싶으신 분은 아래의 두 파일을 다운로드 받아서 사용해주시면 됩니다.
이 아이콘들을 '파일업로드'에 추가해주세요. 그러면 이 두 파일이 업로드 되어
images/ScrollToTop.png
images/ScrollToBottom.png
페이지에 나타나게 됩니다.
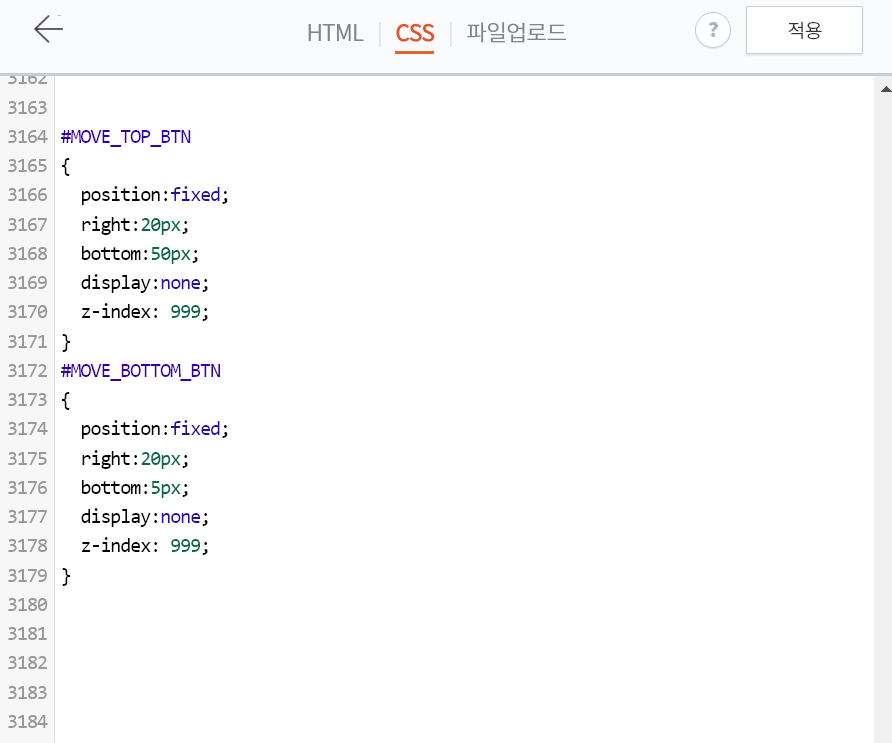
CSS 코드 입력

#MOVE_TOP_BTN
{
position:fixed;
right:20px;
bottom:50px;
display:none;
z-index: 999;
}
#MOVE_BOTTOM_BTN
{
position:fixed;
right:20px;
bottom:5px;
display:none;
z-index: 999;
}이후 CSS탭의 맨 아랫쪽에 3164~3179번째 줄까지의 코드를 입력해주세요.
HTML 코드 입력

<!--맨 위로 가기 버튼-->
<script>
$(function()
{
$('#MOVE_TOP_BTN').show();
$("#MOVE_TOP_BTN").click(function()
{
$('html, body').animate({ scrollTop : 0 }, 400);
return false;
});
});
</script>
<a id="MOVE_TOP_BTN" href="#"><img src=./images/ScrollToTop.png border="0" width="50px" height="50px"/></a>
<!-- 맨 위로 가기 버튼 코드 종료 -->
<!--맨 아래로 가기 버튼-->
<script>
var scrollBottom = $(document).height() - $(window).height() - $(window).scrollTop();
$(function()
{
$('#MOVE_BOTTOM_BTN').show();
$("#MOVE_BOTTOM_BTN").click(function()
{
$('html, body').animate({ scrollTop: $(document).height() } , 400);
return false;
});
});
</script> <a id="MOVE_BOTTOM_BTN" href="#"><img src=./images/ScrollToBottom.png border="0" width="50px" height="50px"/></a>
<!-- 맨 아래로 가기 버튼 코드 종료 -->
HTML탭에서 32~59번째 줄까지의 코드를 <body 코드 아랫 쪽에 넣어주세요.
이후 적용 버튼을 눌러주시기만 하면 우측하단에 스크롤버튼이 생기게 됩니다.
※주의)'/images/이름.확장자'는 자신이 파일업로드탭에 올린 파일명을 따라야합니다.
만약 이름이 aaaaa.png인 아이콘을 파일업로드탭에 추가했다면 페이지엔 images/aaaaa.png로 나타날테고
이 경우 HTML탭에 추가한 44번줄과 58번줄의 /images/ScrollTo~.png 코드도
/images/aaaaa.png로 바꿔주어야합니다.
'IT > 티스토리 꾸미기' 카테고리의 다른 글
| 블로그 유저들을 위한 애드블록 사용 차단하기 (0) | 2022.06.30 |
|---|---|
| 티스토리 꾸미기 - 제목 칸 배경 어둡게 만들기 (0) | 2022.06.13 |
| -티스토리 꾸미기- CSS를 이용한 티스토리 배경색 바꾸기 (0) | 2022.01.16 |





댓글